Skills showcase: HTML
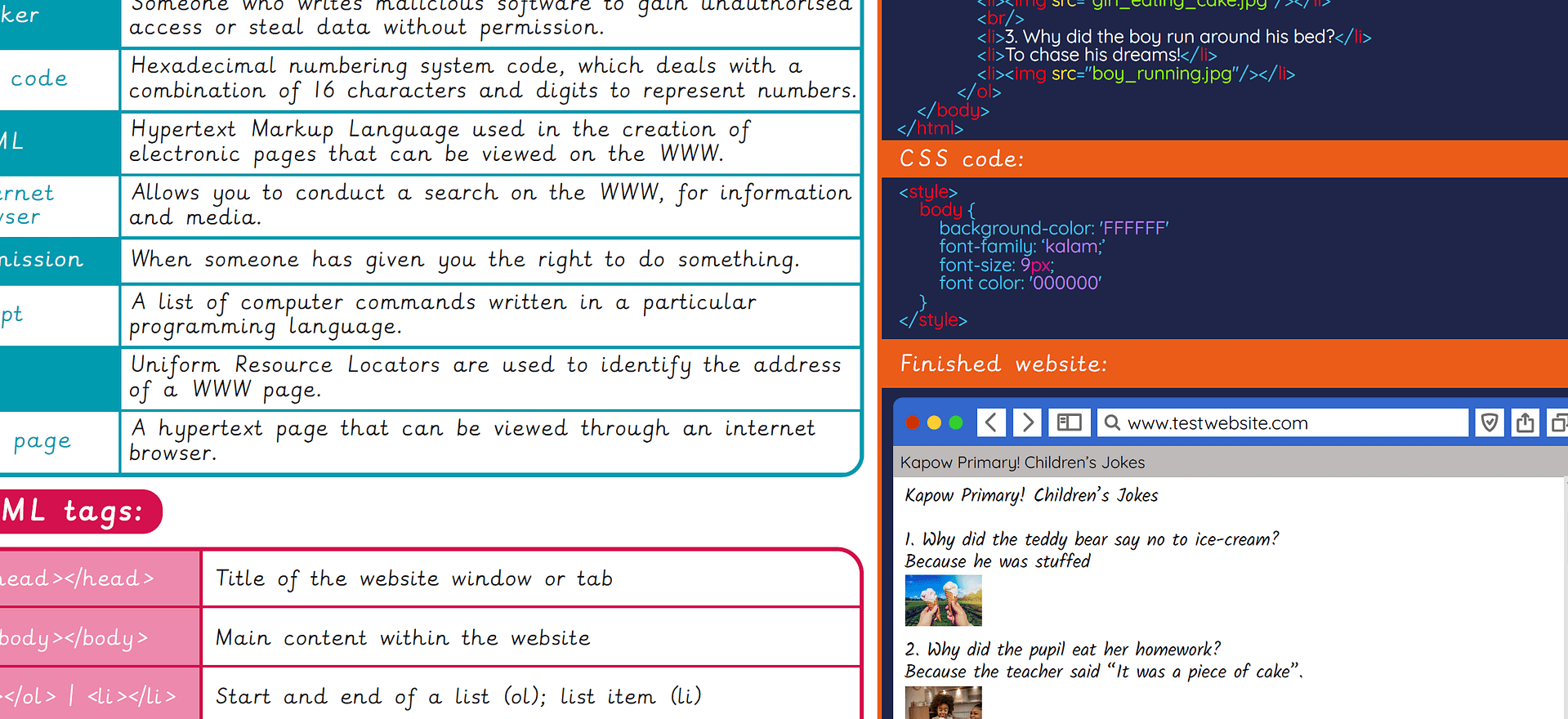
Recognising the role of HTML in a web page and altering the HTML to change the text and images.
- Subjects >
- Computing >
- Lower key stage 2 >
- Year 4 >
-
Skills showcase: HTML
Unit outcomes
Pupils who are secure will be able to:
- Recognise the role of HTML in a web page.
- Add text between the heading and paragraph tags.
- Explore a web page using the inspect tool.
- Explain how they altered the HTML to create their posters.
- Alter the basic elements within a web page using the inspect tool.
- Replace the text and images in a webpage.
Suggested prior learning
Google: Creating media: Website design
Get startedLessons
Lesson 1: What is HTML?
- To recognise the role of HTML in a web page.
Lesson 2: Remixing HTML
- To change HTML code for a specific purpose.
Lesson 3: HTML unplugged
- To recognise the basics of HTML.
Lesson 4: Website hacking
- To alter the HTML on a live web page.
Lesson 5: Replacing images
- To alter an image on a web page.
Key skills
Key knowledge
Related content
Resources
Unit resources
Cross-curricular opportunities
RSE: Online Relationships – online friendships and the risks associated with strangers.
English: Writing – Composition. Learning structure, vocabulary and grammar from similar examples. Using simple organisational devices.